


前回に引き続き、無料デザインツールFigmaのレビューを行っていきます。
デザインの機能自体はIllustrator(以下「イラレ」)にかなり近いことが実現できていたものの、「印刷物のデータを作る」という観点ではどういった評価になるのか? それでは見ていきましょう!
DTPソフトとしては……
サイズの設定に難あり
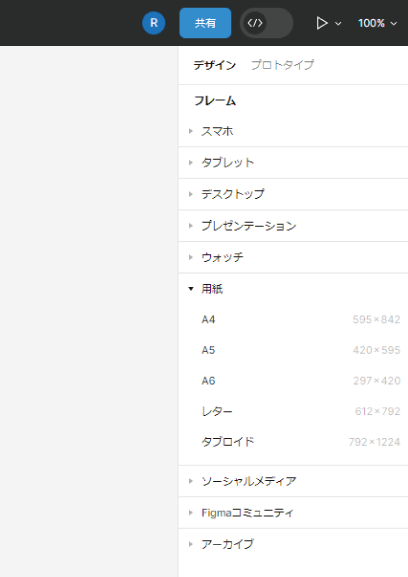
スタートからちょっとネックな仕様が発覚。なんとFigmaはフレームのサイズ設定に利用できる単位がpixelのみなのです。
ここでいうフレームとは、作成するデザインの仕上がりサイズを示す範囲のこと。イラレでいうアートボードですね。たとえばイラレでA4のチラシを作る際、幅210mm×高さ297mmのアートボードを作成することで、想定通りの寸法でデザインを作成できます。
一方Figmaはサイズ設定にmmが使えず、pixelベースの数値でフレームのサイズを設定しなければいけません。A4サイズやレターサイズなどのよく使われる印刷物のサイズについてはプリセットとして登録されており、一から設定する必要はありませんが、B4やB5などB判サイズには非対応。B判はもともと日本独自の用紙規格なのでしょうがないのかもしれません。こうなるとmm→pixelへ数値を置き換えるための計算が必要になります。

もちろんmm→pixelの変換については数値を打ち込むだけで自動算出してくれるサイトもありますが、オブジェクトの配置やサイズ調整のたびに数値変換をはさむのはやはり不便と言わざるを得ません。
あの必須アイテムに非対応
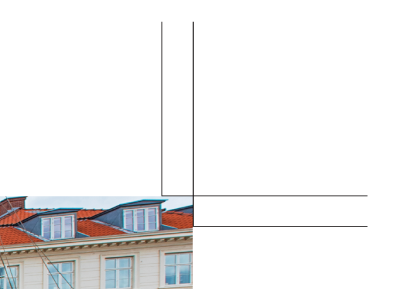
Figmaにおいて、トンボはすべて手動で挿入する必要があります。トンボとは印刷物の断裁位置や各色の版の位置を合わせる(見当合わせ)ための目印となるマークで、印刷物のデータには不可欠な要素ですが、これを入れる機能が存在しないのです。
先述の通りサイズ指定がpixelベースであることで、トンボを一から入れるのもなかなかの手間。Figmaユーザーの方々の間では、イラレでトンボのテンプレを作成して画像形式に変換したものをFigmaにはりつけてトンボとして利用する、という手法が用いられることもあるようです。……いや、イラレで全部作った方が速いのでは?

PDFの書き出しにも要注意
また、PDFの書き出しの際にも気を付けないといけません。まず必須となるのがTinyImage Compressorというプラグイン。このプラグインにはPDFの解像度を調整して書き出したり、CMYK形式でPDFを書き出したりなど、印刷物の入稿用PDFを書き出すのに適した機能が含まれています。裏を返せば、プラグインなしのFigmaではPDF書き出しの際に解像度の調整もCMYK形式での書き出しもできないのです。
Figmaは大きな画像を貼り付けた際に画像を若干リサイズして解像度を落とす機能が仕様として存在しています。ただし、あまり大きな画像でなければ解像度をそのままキープしてPDFを書き出すようになっており、貼り付けた写真が粗くなってしまった……ということは基本的にありません。
一方で画像解像度がそのままになるということは、PDFの容量が大きくなりがちだということでもあります。そもそも印刷物のデータにおいて解像度は高ければ高いほどいい……わけではありません。印刷機で表現できる精細さにも限界があり、たとえばフルカラーの印刷であればだいたい300~350dpiがデータ作成の際の目安とされています。それ以上の高解像度は無駄になるばかりか、データの容量をいたずらに大きくしてしまい、思わぬトラブルを招く可能性もあります。
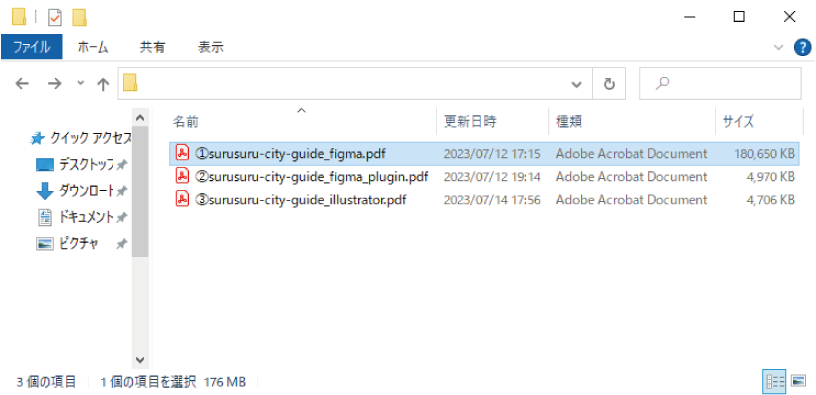
比較のため、①Figma(プラグインなし)で書き出したPDF/②Figma(プラグインあり)で書き出したPDF/③イラレで書き出したPDFの3種類のファイルサイズを下の画像でご覧ください。

②・③が数MB程度に収まっているのに対し、①はなんと180MBをオーバー。容量が大きすぎるため、「するする」サイト上にアップロードできませんでした……。②・③であればぎりぎりメール添付でも送れる程度なので、どちらが入稿がスムーズになるかは言うまでもありませんね。
なお、③のイラレPDFでは「別名で保存」→Adobe PDF プリセットにて「[PDF/X-1a:2001(日本)]」を選び、トンボやレジストレーションマークを付与する、という方法を採用。印刷用のPDFを書き出す場合によく用いられるやり方です。この方法では画像の解像度が一律300dpiまで落ちるようになっています。通常の印刷物であればこの程度の解像度・ファイルサイズで十分なのです。
なお、TinyImage Compressorは使用回数に制限があり、無料で使用できるのは15回までです。賢く使いたいところですね。
もちろんプラグインを使わずとも、各画像をFigmaに貼り付ける前にPhotoshopなどでリサイズしておけば、スマートな容量のPDFを書き出すことは可能です。どうせならFigmaではなくそのままイラレで作業するほうがもっとスマートかもしれませんが……
また、こちらはあまり問題にならないかもしれませんが、Figmaのフレーム本体の解像度は72dpiで固定されています。正直なところ、印刷には心もとない解像度です。貼り付けた画像の解像度が粗くなることはないものの、フレーム上で複雑なグラデーションを設定したり細かい図形を描画したりする場合は、印刷した際の仕上がりが粗くなることも覚悟しておくべきでしょう。
上記の解像度の指定やトンボ挿入も考慮し、今回のデータ作成→PDF書き出しにあたっては以下の手順を用いました。
―――
①解像度72dpiのB4サイズのフレーム:729×1032pixelを作成。
②①のフレームの上に、解像度72dpiのA4サイズ+裁ち落としのフレーム:612×859pixelを作成。
③②のフレームの四隅に、トンボを手動で作成・配置。
④②のフレーム上でデザインを作成。
⑦①のフレームサイズでPDFを書き出す。
―――
これにより、A4仕上がりに上下左右の裁ち落としとトンボが入ったB4サイズのPDFが作成できます。
ここまで諸々の障害をなんとかクリアしてきました。これでようやく印刷入稿用のPDFができた!と思っていたのですが、最後にとんでもない落とし穴があったのです……
どうして……
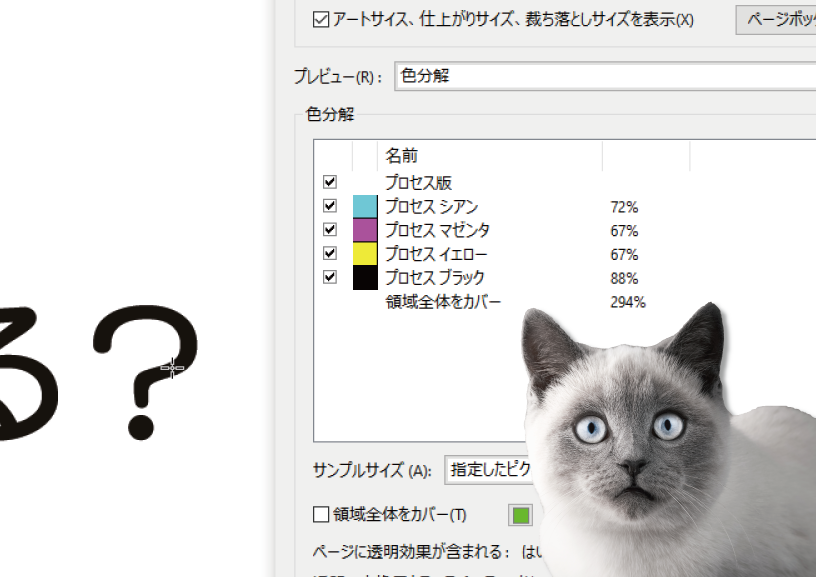
書き出したPDFを確認してみて仰天。スミ文字の部分がすべてリッチブラックになっていました!

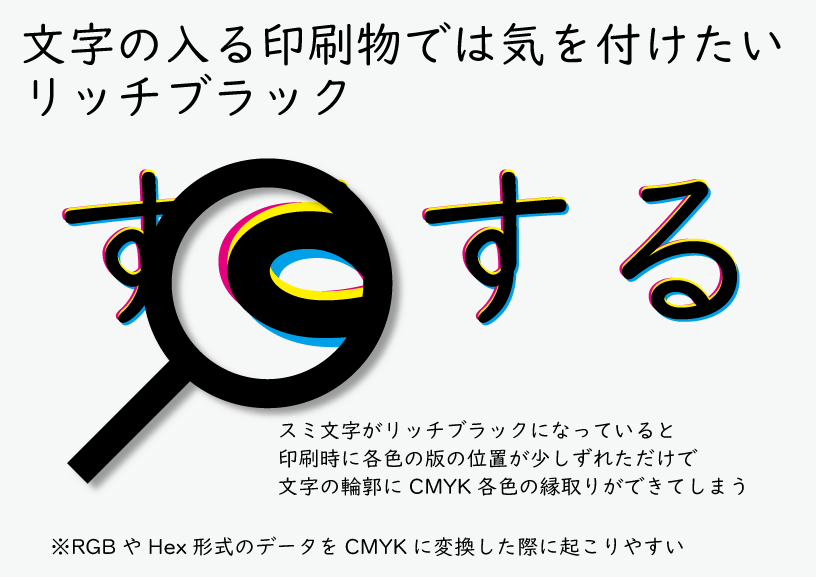
印刷物のデータにおいて、黒は通常スミ(K)100%で表現されます。これに対してCMYKの4色を掛け合わせて表現する黒のことをリッチブラックと呼びます。4色を掛け合わせることで、名前の通り豊かで深みのある黒ができあがるため、あえてスミ(K)100%の代わりに用いられることがあります。
一方でリッチブラックは少なからずリスクを抱えています。4色を掛け合わせている以上、実際の印刷時に各色の版の位置をきっちり合わせていないと、オブジェクトの周囲にCMYK各色の縁取りができてしまうのです。このため、文字などのかたちの細かいオブジェクトがリッチブラックになるのはなるべく避けたいところ。文字部分がリッチブラックになっている場合、データの再入稿をお願いするケースも少なくありません。

ここまで書いていませんでしたが、そもそもFigmaは基本的にCMYKに非対応で、色の設定はHexで行われています。それでもPDFを書き出す際に前述のプラグインTinyImage CompressorでCMYKへのカラー変換ができるので、まあなんとかなるのでは……と高をくくっていました。
CMYKとはあくまで印刷のみに用いられる色の表現であり、デジタルツールでは色の表現はRGBやHexで定められているのが一般的。よって印刷物のデータをつくる手順は「はじめからCMYKでも作業できるツールでつくる」あるいは「RGBやHexメインのツールでデータをつくり、PDFを書き出してからCMYKに変換する」のどちらかになります。今回は後者の手順が該当しますね。
ここで気を付けないといけないのが、大半のツールにおいてCMYKへの変換とは元の色を機械的にCMYK4色の組み合わせに振り分けるのみだということです。そのため、変換の結果意図せずしてリッチブラックが生まれることがあります。Adobeなどの一部のツールでは「文字部分のみK100%に変換する」などのオプションを利用してリッチブラックを回避する方法もありますが、今回用いたプラグインではそこまでの都合のよい設定はできないようです。ほかにもPrint for FigmaというプラグインでCMYK変換が行えるものの、こちらは変換機能が有料になっていたため今回のレビュー対象からは除外しました。
諸々試してみたものの、TinyImage CompressorでCMYK変換を行う限りスミ文字がリッチブラックになるのは避けられないようです。ここはFigma本体の欠陥とも言い難いので咎めるのはフェアではないかもしれませんね。
CMYの3色がちょっと混じる程度ならまだ許容範囲かもしれませんが、さきほどの画像のように3色すべて70%前後となるとさすがに厳しいものが……。また、インキ総量が多いことで乾燥にも時間がかかるほか、インキの剥がれや裏写りなどのトラブルにつながる可能性もあります。
ただでさえサイズ指定がpixel単位ということで寸法の正確性に少々不安があるうえ、スミ文字がすべてリッチブラックになってしまう以上、このままデータとして使ってしまうと見当合わせには相当な神経を使うことになりそうです。印刷会社の立場からはなるべくご遠慮願いたいデータであるのは間違いありません。
DTP機能部門の評価は
これらを踏まえ、「印刷物のデータ作成」という観点での評価は10点満点中2点としました。寸法まわりの不親切さは自助努力でなんとか超えられる程度のハードルですが、スミ文字リッチブラック問題については避けようがありません。そもそもDTPに使われることを想定していないので無理筋ではあるのですが、やはり厳しい評価になりました。
諸々のリスクを回避しつつFigmaをDTPに使うとすると「あまり文字が入らないもの」「寸法が多少ずれてもかまわないもの」「色味にさほどシビアな要求がないもの」などが条件になりますが……これは印刷物というよりどちらかというとwebに掲載するバナーやサムネイルなどにあてはまる特徴ですよね。やはりFigmaはディスプレイで見るもののデザインに使うツールだと割り切る必要がありそうです。
まとめ
デザインまわりはそこそこ充実しており使いやすいものの、印刷とのかみ合わせはなかなか絶望的……。Figmaはなんとも極端な結果を残していきました。
結局餅は餅屋ということなのでしょうか……いえ、無料のデザインツールはほかにも多数存在していますから、DTPに適したものもきっと見つかるはず。ここであきらめず、ほかのツールも検討してみたいと思います!



